Halaman utama (Homepage) sebuah website atau blogsite merupakan representasi dari keseluruhan isi konten web atau blog. Pemilik website atau blog selalu menginginkan pengunjung untuk dapat membaca seluruh atau beberapa artikel yang telah diposting. Akan tetapi karena keterbatasan ukuran halaman utama yang hanya dapat menampilkan sebagian artikel sudah barang tentu tidak mungkin menampilkan seluruh isi artikel. Oleh sebab itu, banyak pemilik website hanya menampilkan judul dan petikan awal dari masing-masing artikelnya. Sedangkan apabila pengunjung ingin membaca suatu artikel secara lengkap, pengunjung tinggal mengklik tag "Read More..." atau "Baca selengkapnya.." atau "Lanjut baca...." dan lain sebagainya.
Walau tidak semua artikel dapat sekaligus ditampilkan namun paling tidak pemilik website telah mengurangi kelelahan pengunjung untuk membuka satu persatu halaman websitenya.
Bagaimana dengan Blogsite pribadi kamu? Apakah sudah punya trik cara membuat tag "Read More..."? Jika belum ada baiknya kamu baca selengkapnya...
Untuk membuat tag "Read More.." dll tersebut pada blog kamu "tidaklah sulit" (sorry ngga pake istilah mudah, dengan alasan ingat kata pepatah "tidak ada yang mudah, tetapi tidak ada yang tidak mungkin" begitu intermezonya :)) Secara garis besar, dalam dunia blogger khususnya, ada 4 (empat) langkah dari menu utama Blogger.com yang harus kita modifikasi sederhana atau ditambahkan kode HTML.
Bagaimana dengan Blogsite pribadi kamu? Apakah sudah punya trik cara membuat tag "Read More..."? Jika belum ada baiknya kamu baca selengkapnya...
Untuk membuat tag "Read More.." dll tersebut pada blog kamu "tidaklah sulit" (sorry ngga pake istilah mudah, dengan alasan ingat kata pepatah "tidak ada yang mudah, tetapi tidak ada yang tidak mungkin" begitu intermezonya :)) Secara garis besar, dalam dunia blogger khususnya, ada 4 (empat) langkah dari menu utama Blogger.com yang harus kita modifikasi sederhana atau ditambahkan kode HTML.
Pertama, pada menu Dasbor >> Tata Letak >> Edit HTML >> Expand Widget >> tambahkan kode HTML dibawah ini.
sebelum kode HTML berikut

Kedua, masih pada menu Dasbor >> Tata Letak >> Edit HTML >> Expand Widget >> tambahkan kode HTML dibawah ini.
sehingga secara keseluruhan kode HTML yang telah ditambahkan nampak seperti ini
Ketiga, pada menu Dasbor >> Pengaturan >> Format >> Templat Entri >> tambahkan kode HTML berikut ini.
sehingga tampak seperti ini
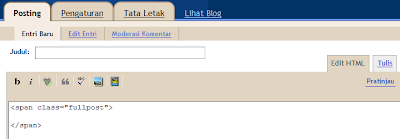
Keempat, pada menu Dasbor >> Posting >> Entri Baru >> Edit HTML >> tampak halaman kosong Entri Posting Baru seperti ini.
Agar kode HTML 'span class:fullpost' tampak pada halaman entri, pastikan pengetikan artikel dilakukan secara Edit HTML.
Selanjutnya tulislah bagian artikel yang ingin ditampilkan diatas kode HTML 'span class: fullpost' dan bagian artikel yang ingin disembunyikan dibawah 'span class: fullpost' dan ditutup dengan '/span'.
Read More...“Cara Buat Variasi Read More pada Blog (classic)” »»













 Pasang Iklan Gratis
Pasang Iklan Gratis Syarat & Ketentuan Banner Ads
Syarat & Ketentuan Banner Ads  Lihat Zona Iklan Bebas
Lihat Zona Iklan Bebas